
これからスクラッチプログラミングをはじめる人向け。
ここでは、実際にスクラッチ画面を使ってプログラミングを作成していきます。
現役のITエンジニアがスクラッチをていねいな説明で解説していきます。
どこのサイトよりもていねいな説明をこころがけて、さらにユーモアをもって説明いたします。
目次
1.初めてのスクラッチプログラミング②

初めてのスクラッチプログラミング①の続編になります。
 【徹底解説】初めてのスクラッチプログラミング①
【徹底解説】初めてのスクラッチプログラミング①
では、スクラッチのサイトを開いてさっそく始めましょう。
参考 スクラッチサイトhttps://scratch.mit.edu/2.名前を動かしてみよう


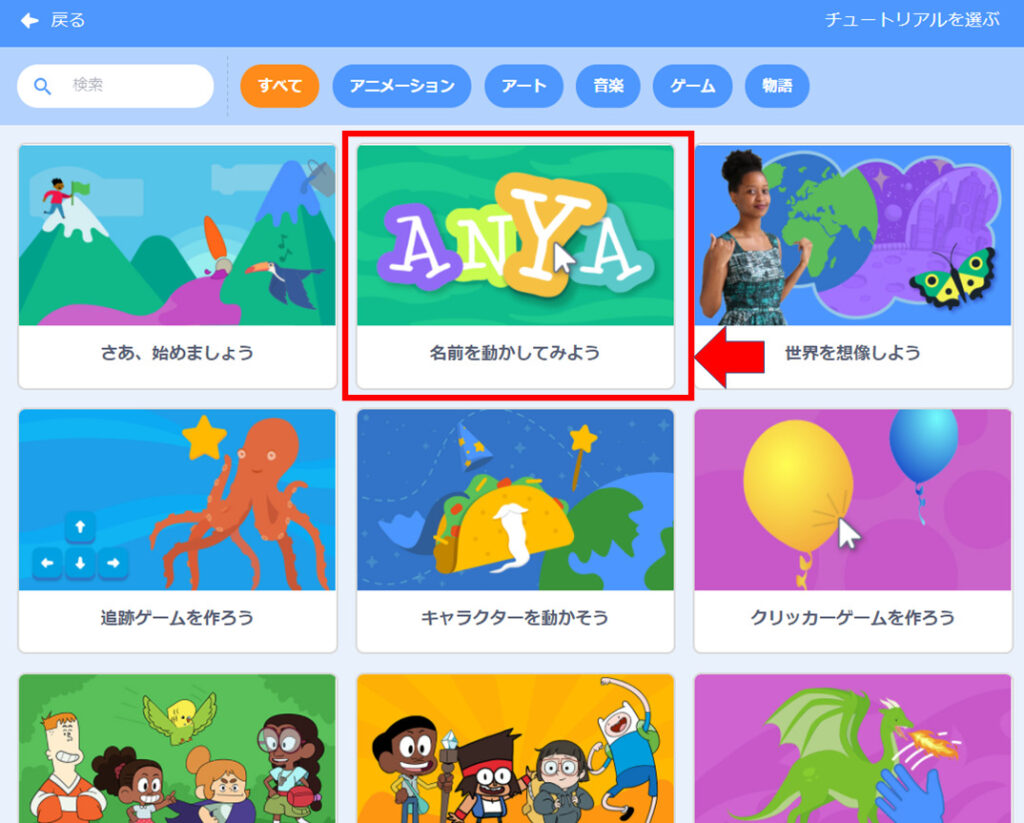
画面のうえにあるチュートリアルを押してみてください


次に説明するのは「名前を動かしてみよう」というチュートリアルのプログラムです。
名前を動かして、クリックするとしゃべるプログラムを作ってみましょう
ばしばし行きますのでついてきてください!

1.1 アルファベットの追加

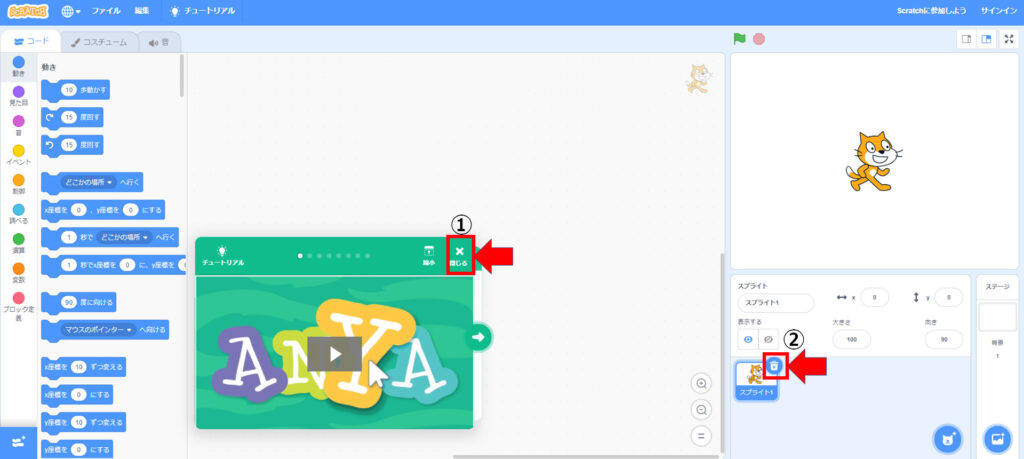
①「名前を動かしてみよう」のチュートリアルの画面があれば閉じてください。(なければ何もする必要ありません)
②スプライトのネコは使わないので、消しましょう
ネコを選んで、ごみ箱マークをクリックしてください。


「チュートリアル」と「ネコ」が消えました。
文字を動かすには、まず何をすればよいですか?

まずプログラミングで動かしたい文字を選びます。
プログラミングで動かしたいものを「スプライト」と言いますので覚えておいてください。
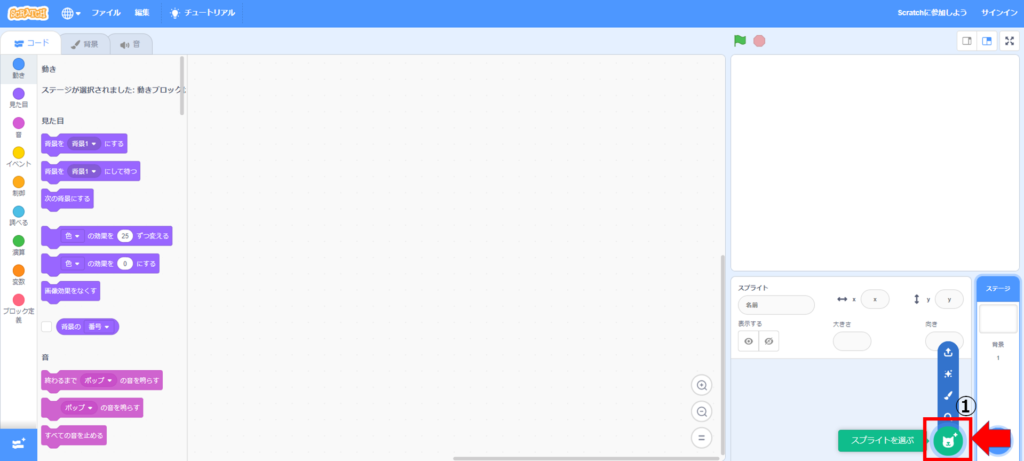
①まず、右下のスプライト追加マークを押しましょう。いろいろな絵が出てきます。


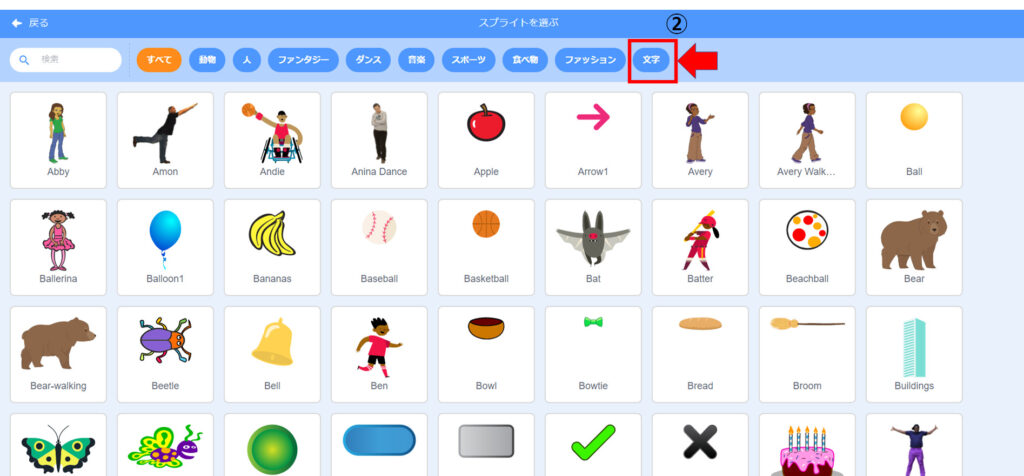
②「スプライトを選ぶ」ページが開きます。アルファベットを選ぶので、上の「文字」をクリックしましょう。


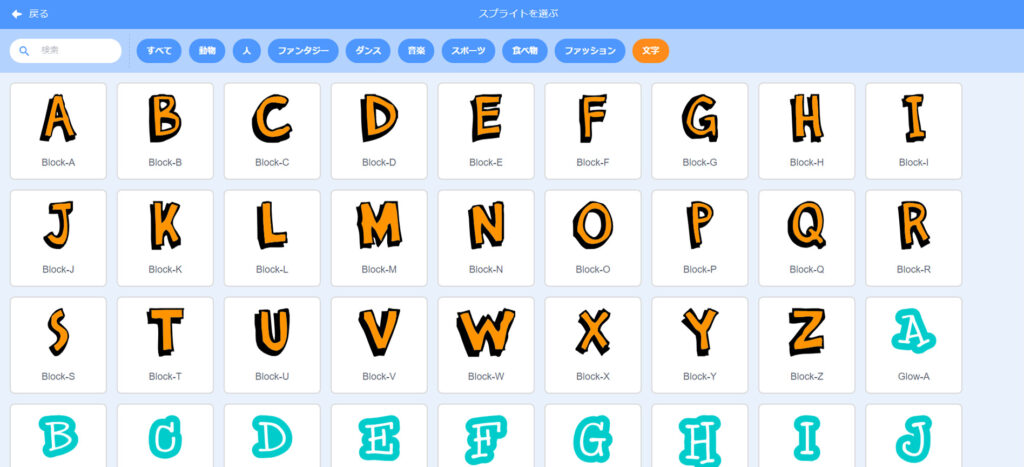
アルファベットが出てきました!
なんだかワクワクしてきました!
何を選ぼうかな♪


その調子です!がんばって!
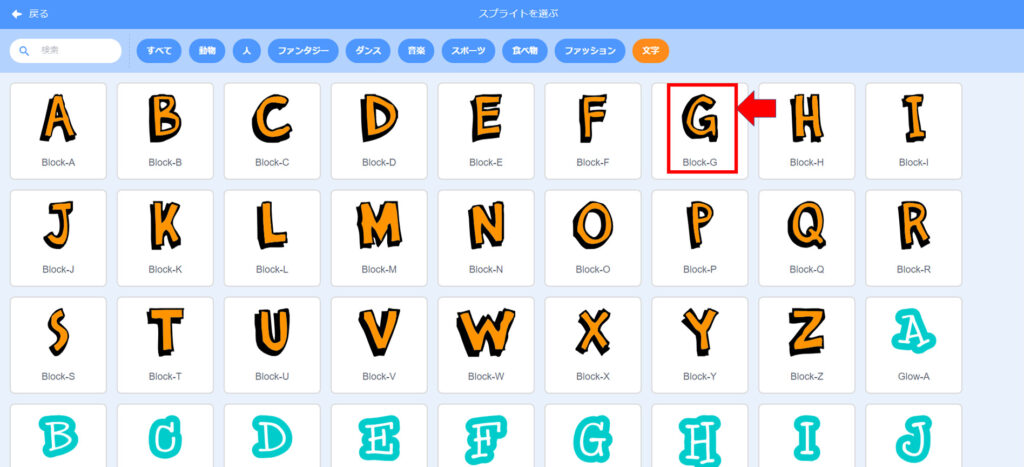
自分の名前のイニシャル文字をクリックしてください

GANBARUなのでGを選ぶことにします!
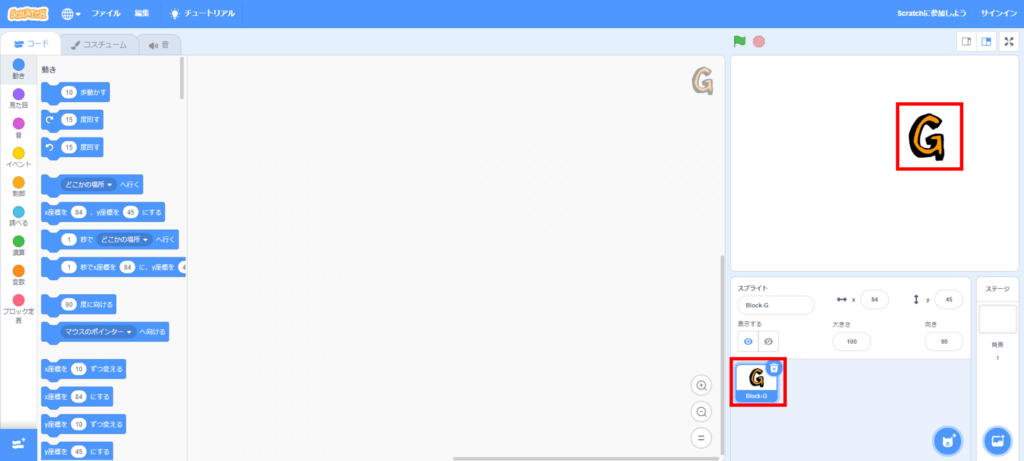
「G」をクリックするとステージに追加されました。
やったぁ


1.2 クリックしたら音が鳴る

スプライト(文字)を押したら音がなるプログラムを作ってみましょう。びっくりしますよ。

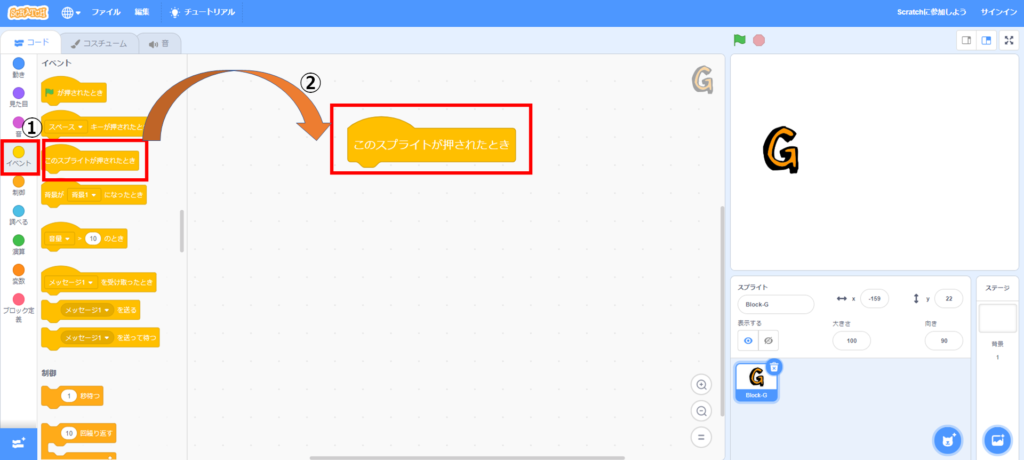
①「イベント」をクリックしてブロックパレットに並ぶブロックを変えます。
②「このスプライトが押されたとき」ブロックをスクリプトエリアに持ってきてください。


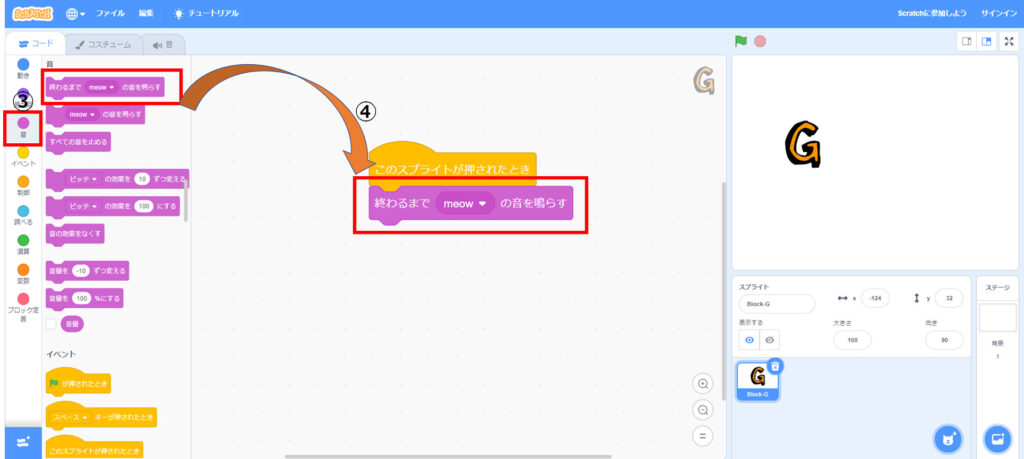
③「音」をクリックしてブロックパレットに並ぶブロックを変えます
④「終わるまでmeowの音をならす」ブロックを「このスプライトが押されたとき」ブロックの下にくっつけてください。


ステージにあるイニシャル文字をクリックしてください

びっくり!「G」をクリックするとニャーと言いました!
「meow」はニャーと同じなんですね。ニャーではなく、他の音を出すことはできますか?

もちろんできます。スクラッチではいろいろなことができます。
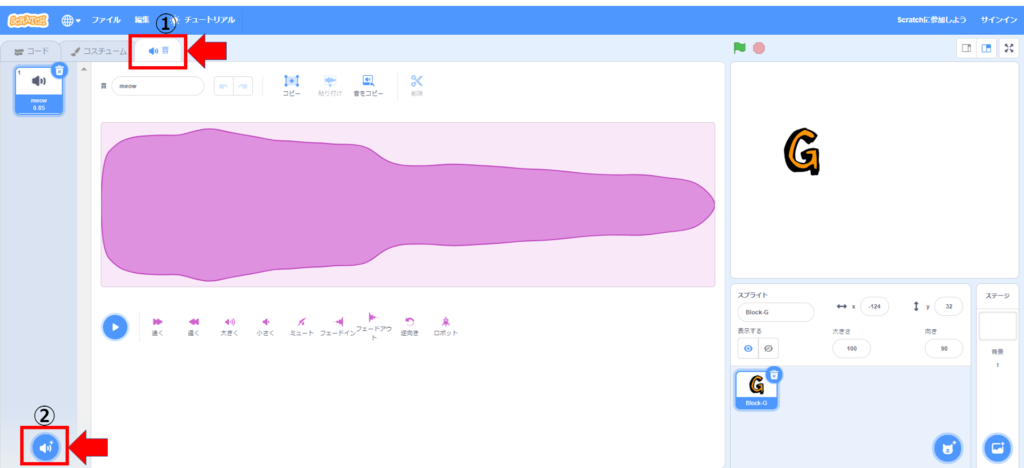
画面上部の「音」をクリックして左下の「音アイコン」選んでください
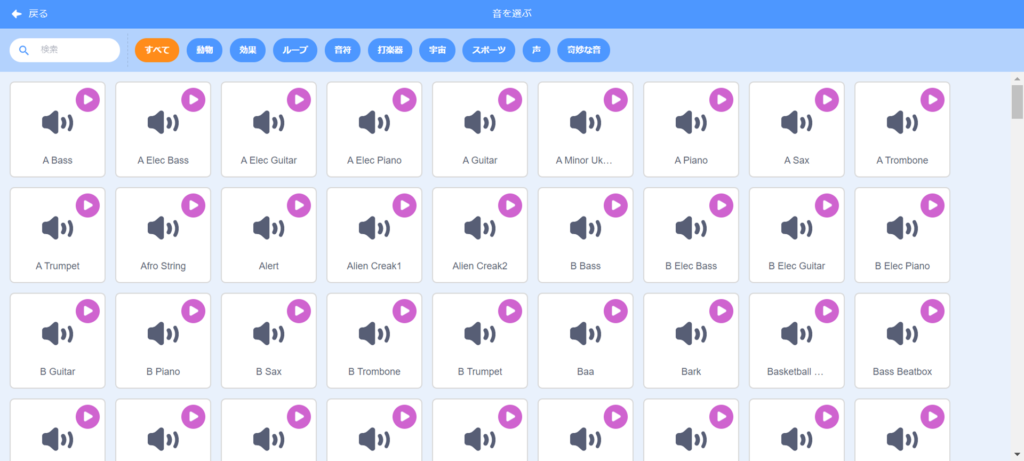
いろんな音があり、試し聞きできるので好きな音を選んでください
①「音」をクリックします。
②「音アイコン」をクリックします
いろんな音を聞いて好きな音を選んでください



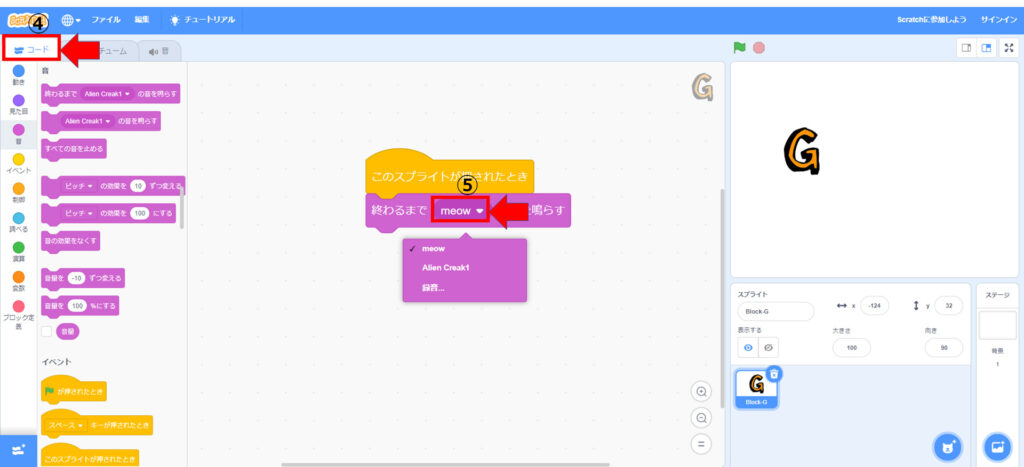
音を選んだら画面左上の「コード」をクリックしてもどり、
先ほど追加した音ブロックを見ると、音が選べるようになっています。
音を変えて、その通りに音が鳴るか、確かめてください。

④「コード」をクリックします。
⑤「音」を変えることができます

1.3 アルファベットの追加2

次は、音ではなく色を変えてみましょう。
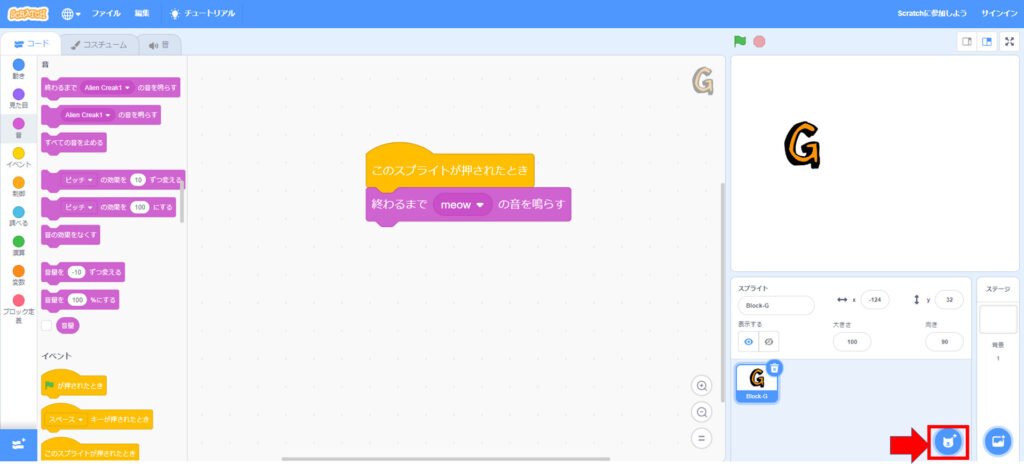
まず文字をふやしましょう。
★画像を挿入★



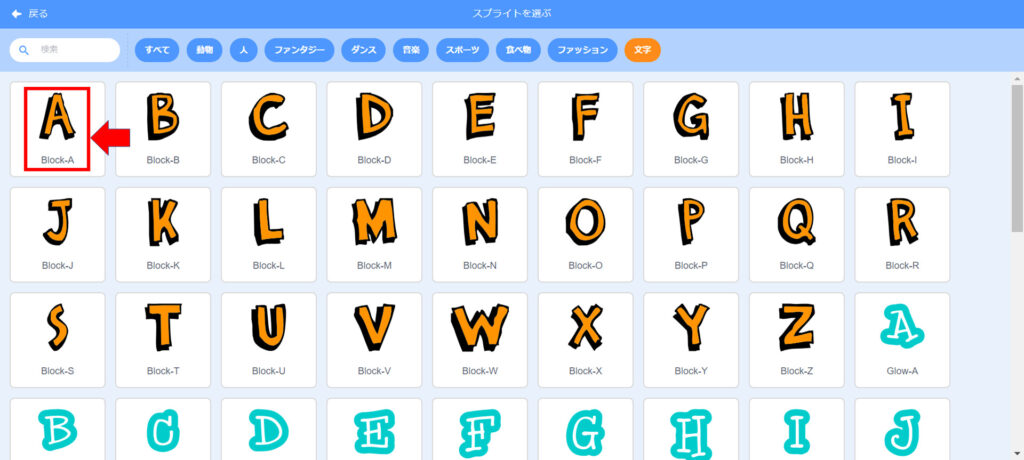
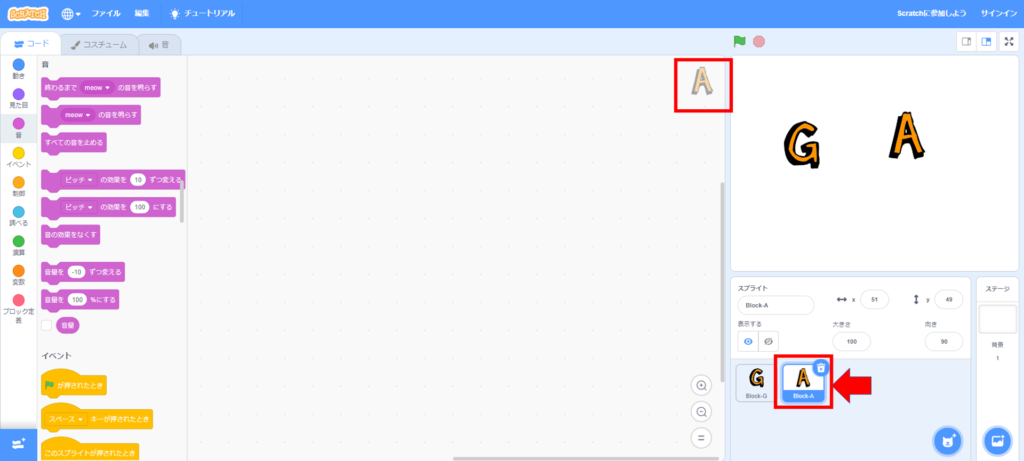
次は、GANBARUのAを選びます!
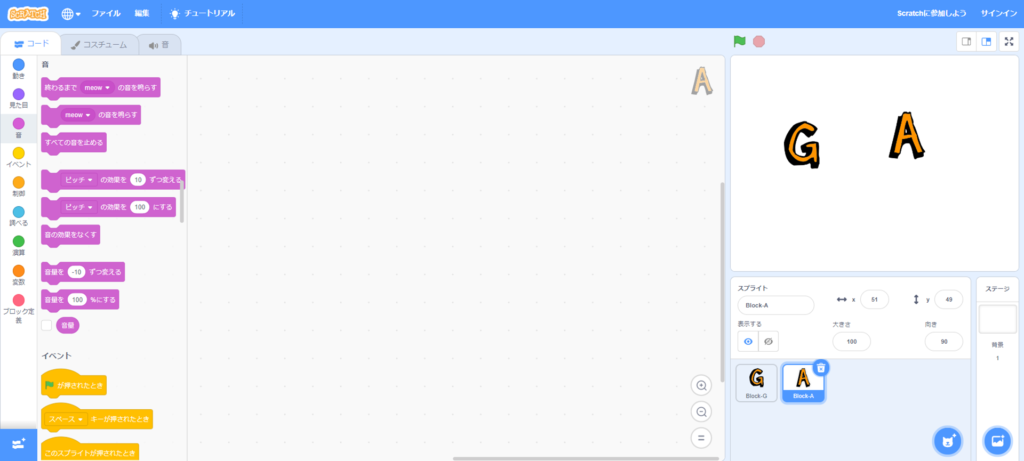
Aが増えました。


プログラミングしたいスプライト(文字)を切り替えるときは、スプライトエリアのスプライトをクリックしてください

①プログラミングしたいAのスプライトをえらんでクリックします

1.4 クリックしたら色が変わる

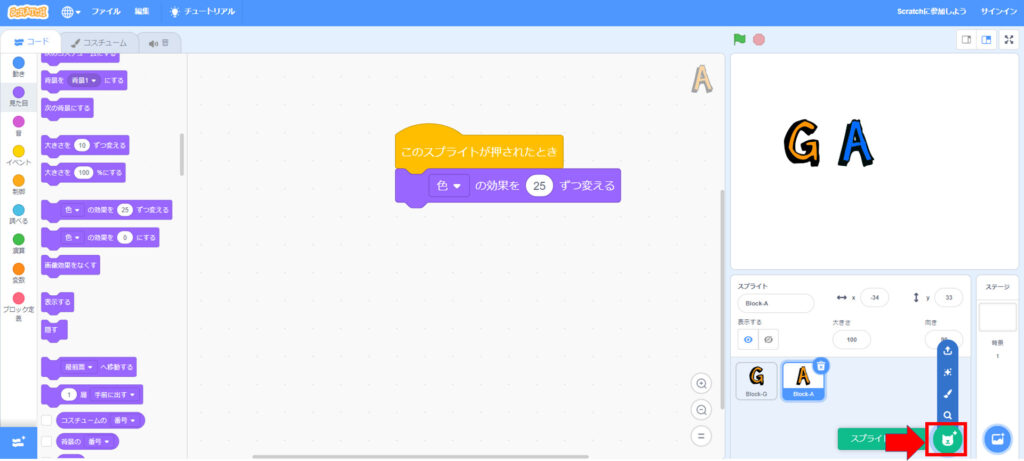
では、「このスプライトが押された時」「色の効果(こうか)を25ずつ変える」プログラムを作ってみましょう

あのー。色の効果(こうか)を25ずつ変えるってどういう意味ですか?

色の効果(こうか)とは、色合いのことで、スクラッチでは、
数字を増やしたり減らしたりして、色を変えることができるのです。
200まで増やすか、0にすると、元の色にもどります。

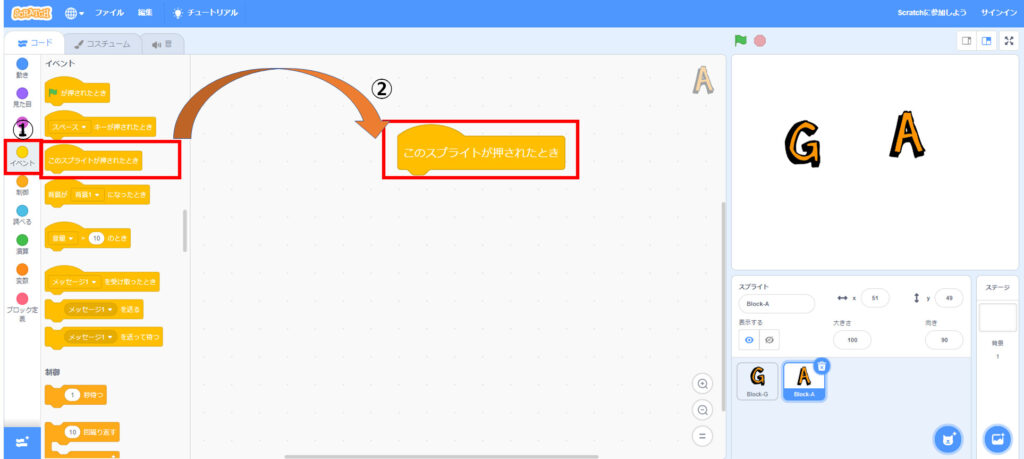
①「イベント」を選んで、②「このスプライトが押されたとき」をスクリプトエリアにもってきてください


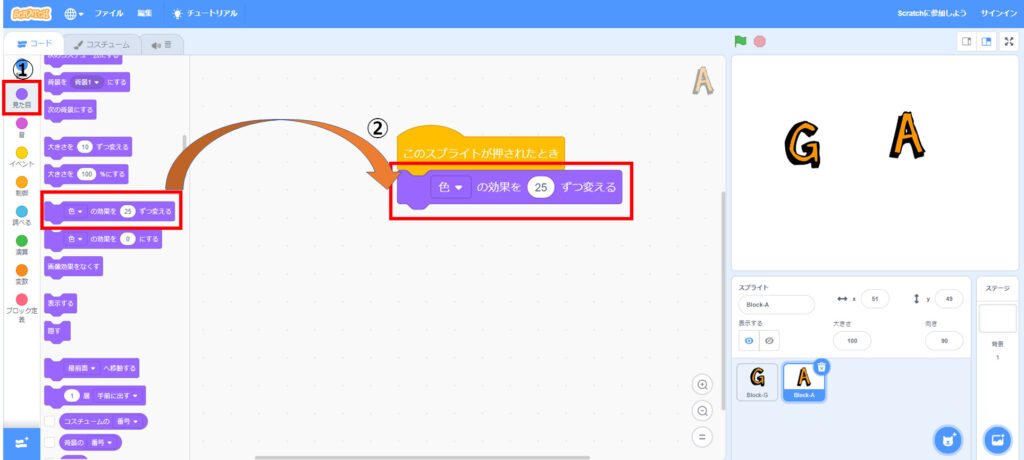
③「見た目」を選んで、④「色の効果を25ずつ変える」を「このスプライトが押されたとき」の下にくっつけてください


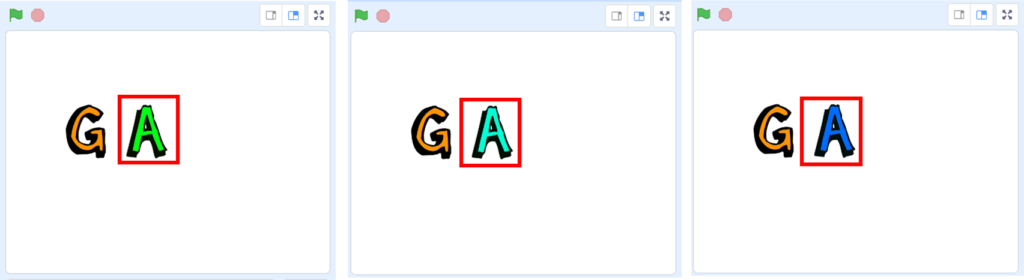
ステージの「A」をクリックするたびに、色が変わるので、確かめてください。

1.5 アルファベットの追加3

「文字を追加する」「色をかえる」ができました。
次は、文字を回転させてみましょう。
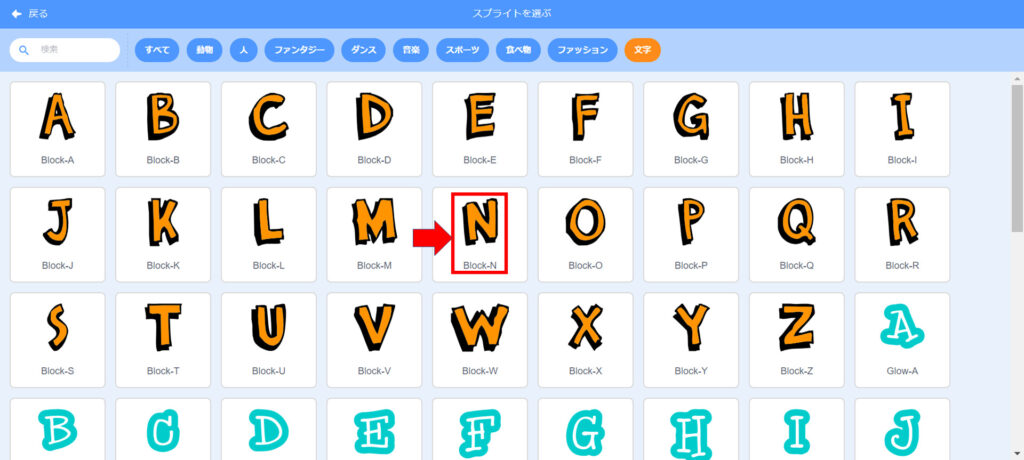
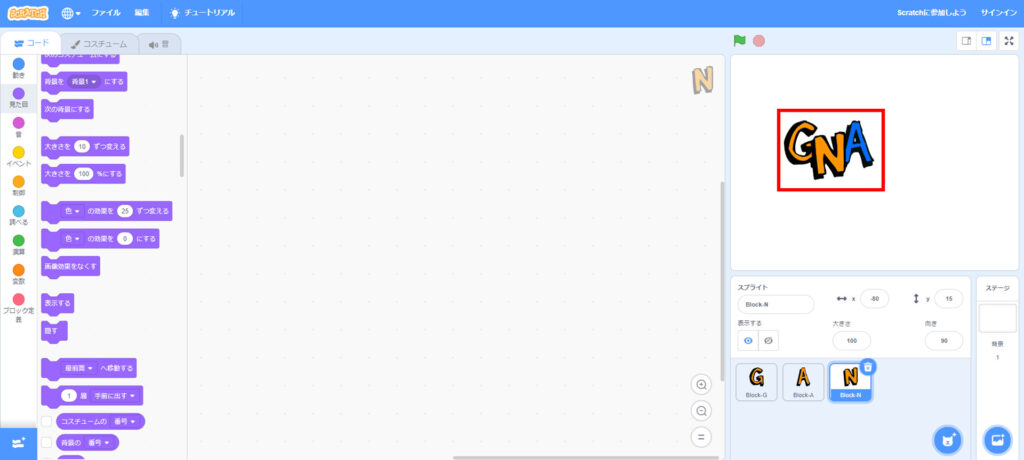
同じように一文字追加します


次は、GANBAのNを選びます。Nが追加されました!



文字が重なっていたら、クリック&ドラッグして動かしましょうね
1.6 クリックしたら回転する

それでは「このスプライトが押された時」文字が「回転する」プログラムを作ってみましょう

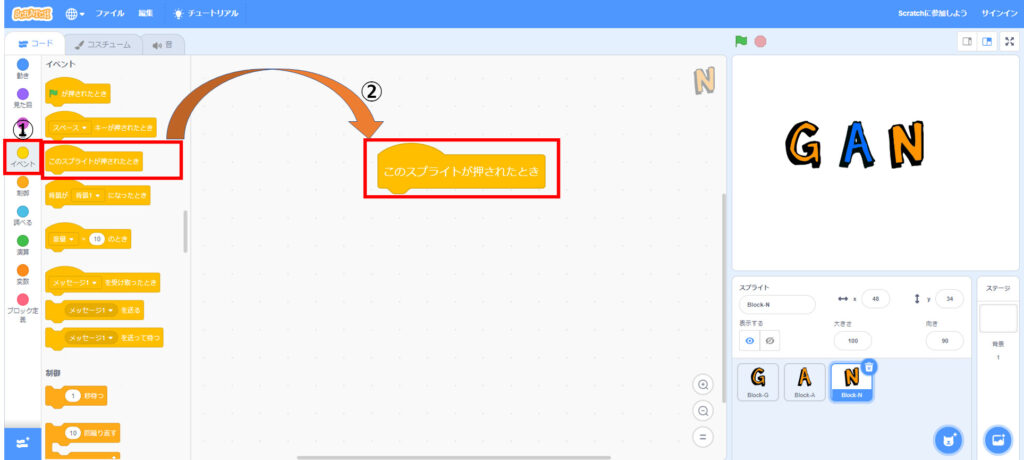
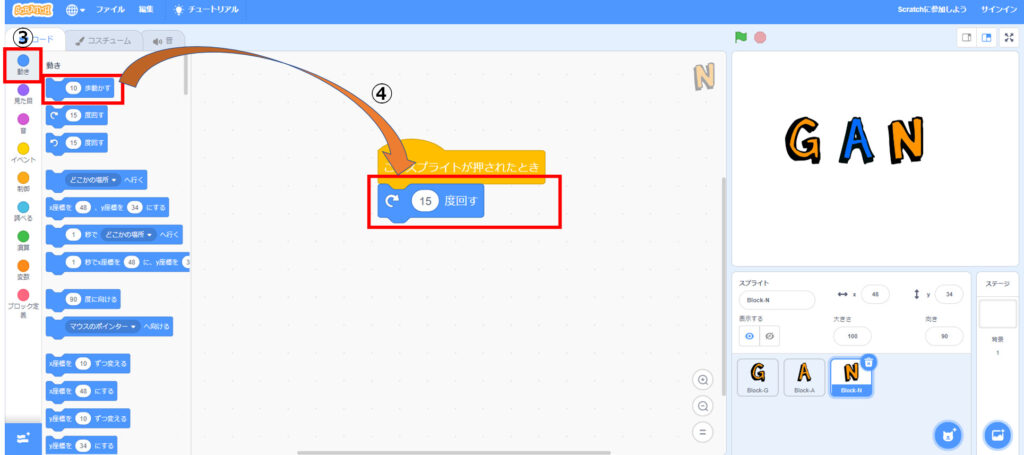
①「イベント」を選んで、②「このスプライトが押されたとき」をスクリプトエリアに持ってきてください。


③「動き」を選んで、④「15度回す」を「このスプライトが押された時」に下にくっつけてください。


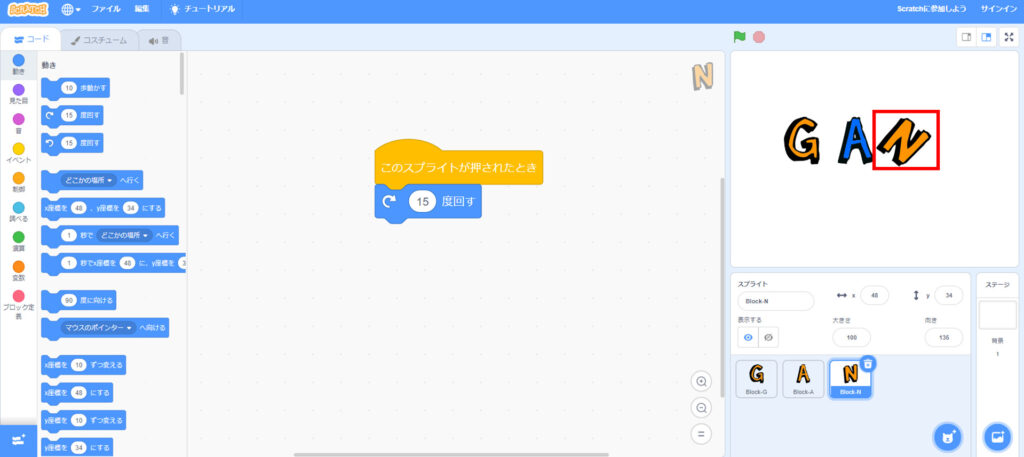
おどろいた!Mをクリックするとちょっとずつ回りますね。すごい楽しい!


はい。クリックする度に15度右に回る、プログラムができました。これをもっと連続で回転するように、プログラミングしていきましょう!

ええー!そんなこともできるんですか!?すごい!
1.7 クリックしたらさらに回転する

くり返しブロックを使って、何度もクリックしなくても、もっと回転するプログラムを作りましょう!

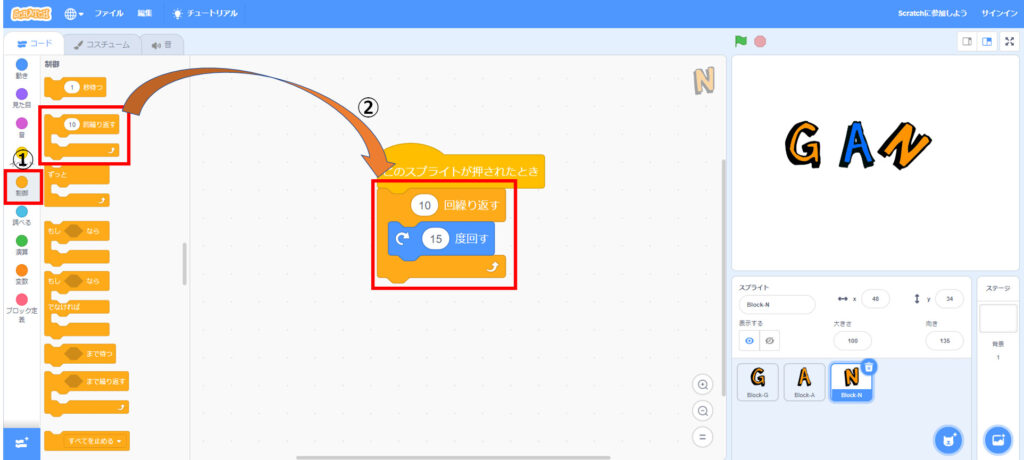
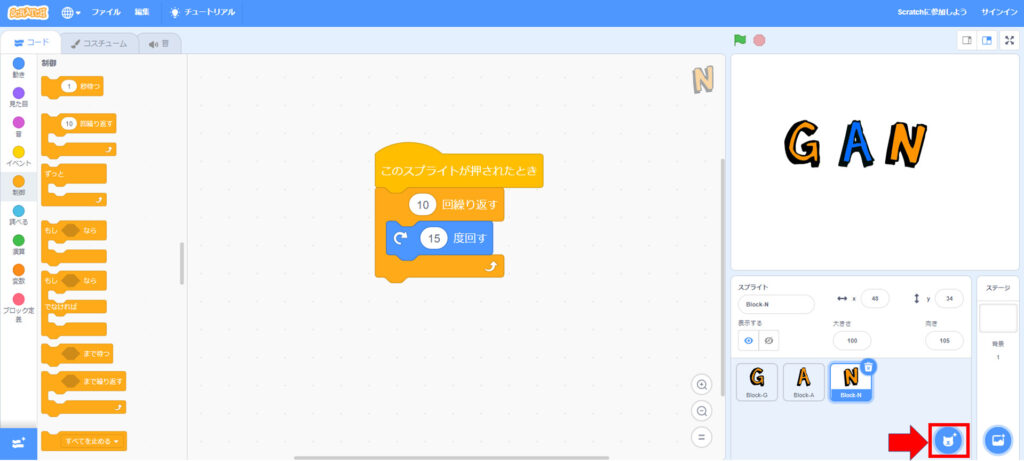
「制御(せいぎょ)」を選んで、「10回繰(く)り返す」を「このスプライトが押されたとき」の下に持っていき「15度回す」をはさんでください。
ヒント:他のブロックにくっついてしまったら「10回繰(く)り返す」を動かして、やり直してください


わあ!さっきより回転しましたね!

そうですね、15度回すを10回くり返しているので、150度回ったことになります。
10回ではなく、24回にすると一周しますよ。数字を変えていろいろ試してくださいね。

はーい。あとでやっておきます!
1.8 アルファベットの追加4

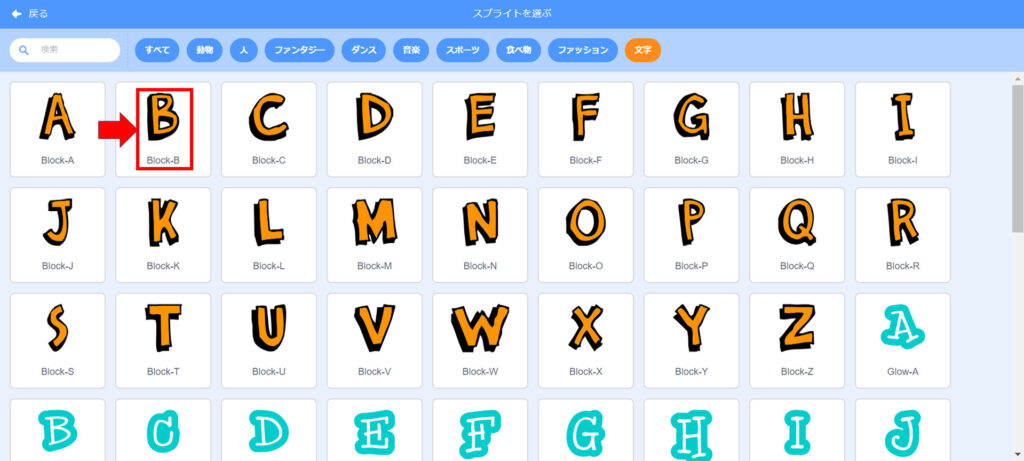
最後に、大きさを変えるプログラムに、ちょう戦しましょう。同じように、スプライトを追加してください



最後は、GANBARUのBを選びます。Bが追加されました!

1.9 クリックしたら大きさが変わる

くり返しブロックを使って、文字の大きさを変えるプログラムを作りましょう。大きさも数字を使って変えられますよ。

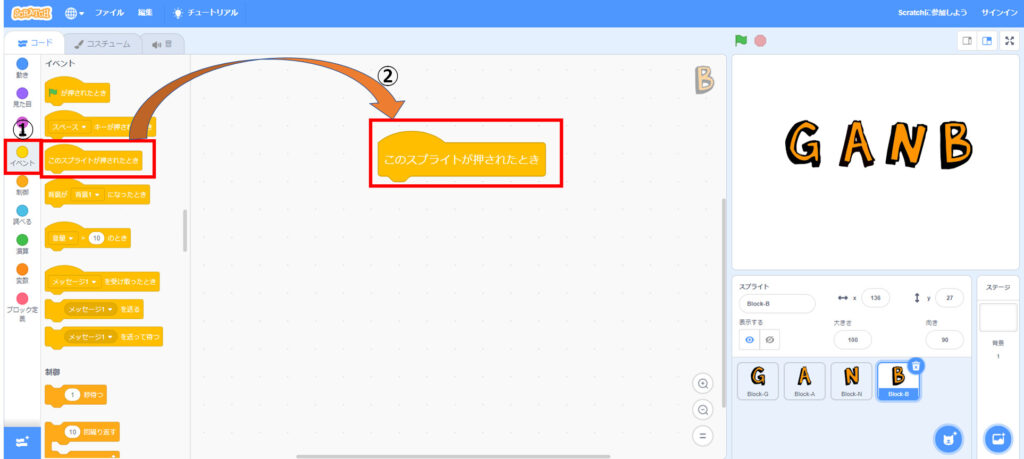
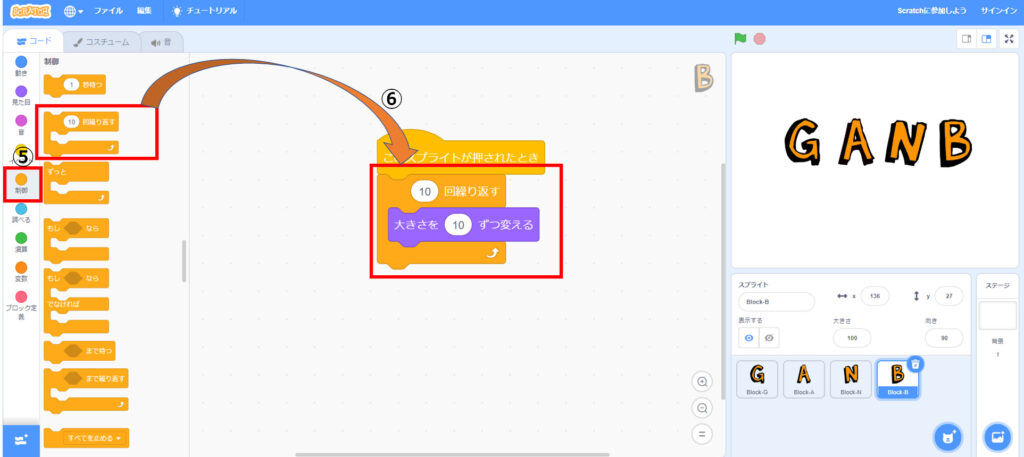
①「イベント」を選んで、②「このスプライトが押されたとき」をスクリプトエリアに持ってきてください


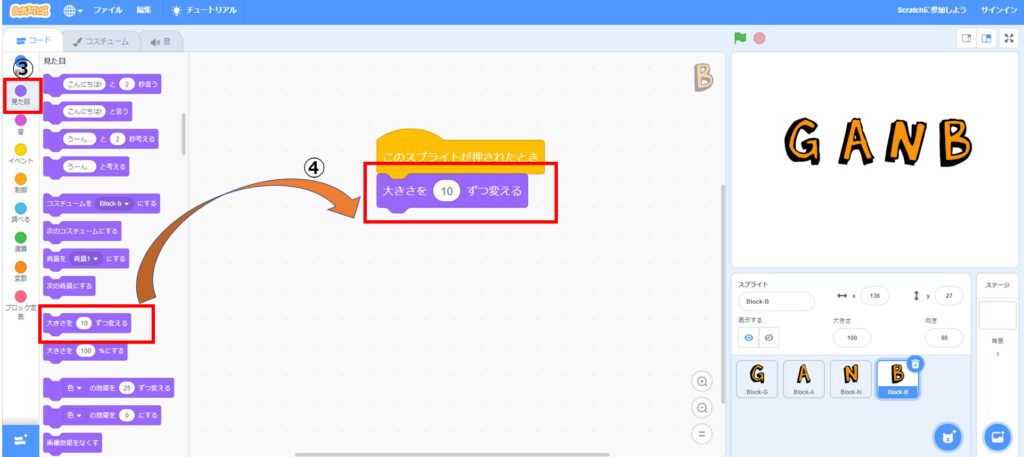
③「見た目」を選んで④「大きさを10ずつ変える」を「このスプライトが押されたとき」の下にくっつけてください


⑤「制御」を選んで、⑥「10回繰り返す」で「大きさを10ずつ変える」ブロックをはさんでください


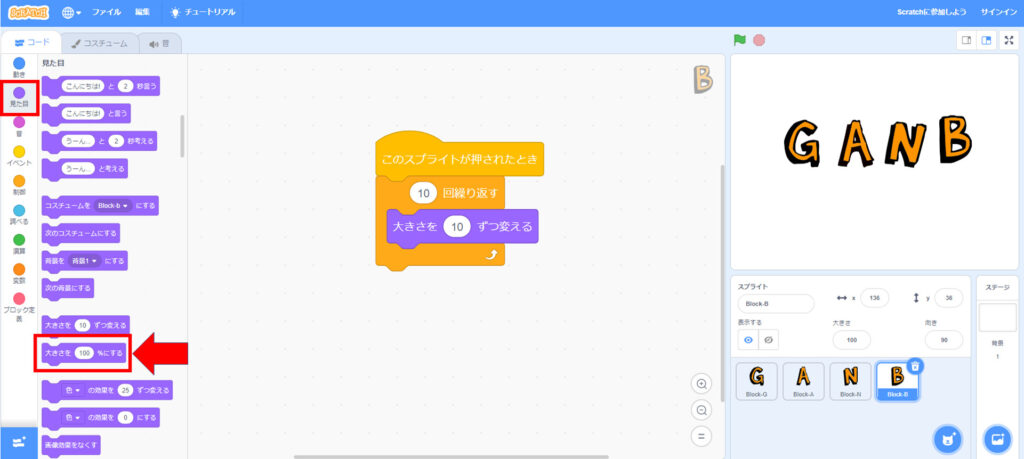
元の大きさに戻すには、「見た目」をえらんで、ブロックパレットにある「大きさを100%にする」を直接クリックすると
元の大きさにもどりますよ。


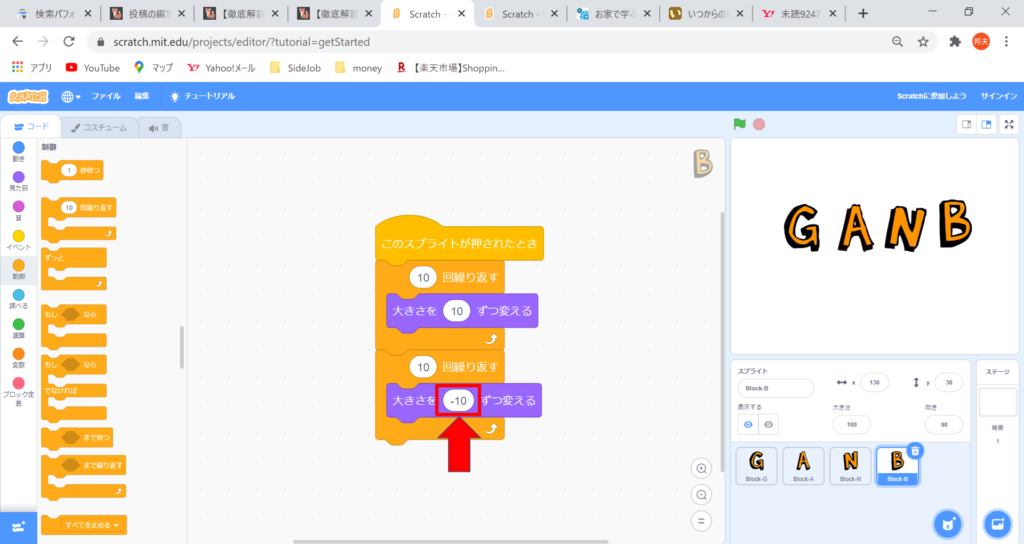
次に小さくするプログラムも追加しましょう

作ったブロックの下にもう一つ「大きさを10ずつ変える」と「10回繰り返す」を追加してください
「大きさを10ずつ」の10を、-10(マイナス10)にしてください


マイナス10ですね!できました!大きさがビヨンビヨンになって面白い!

はい。マイナスをつけると小さくなります。10大きくなって、10小さくなるので、元の大きさにもどります。

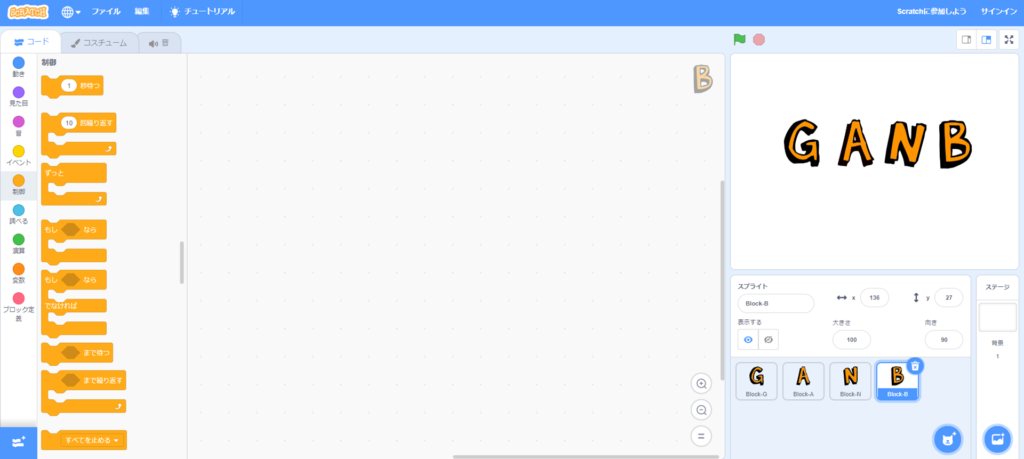
GANBの文字がそれぞれクリックすると色が変わったり、大きくなったりするので面白いですね!
1.10 日本語の文字の追加

日本語の文字で同じことはできますか?

はいできます。スプライトは選ぶだけでなく、自分で作れるので実さいに作ってみよう。
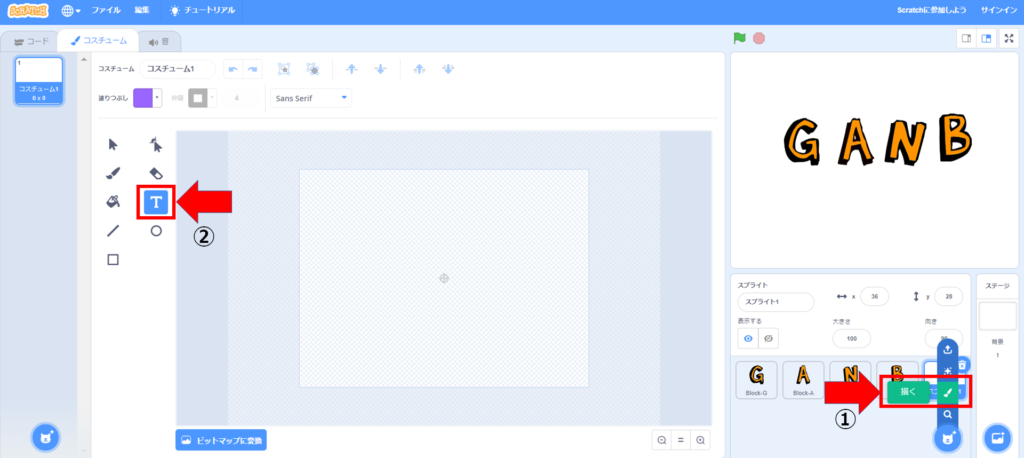
①スプライトの追加ボタンにマウスをのせると、メニューがでるので、「描く」(えがく)を選んでください
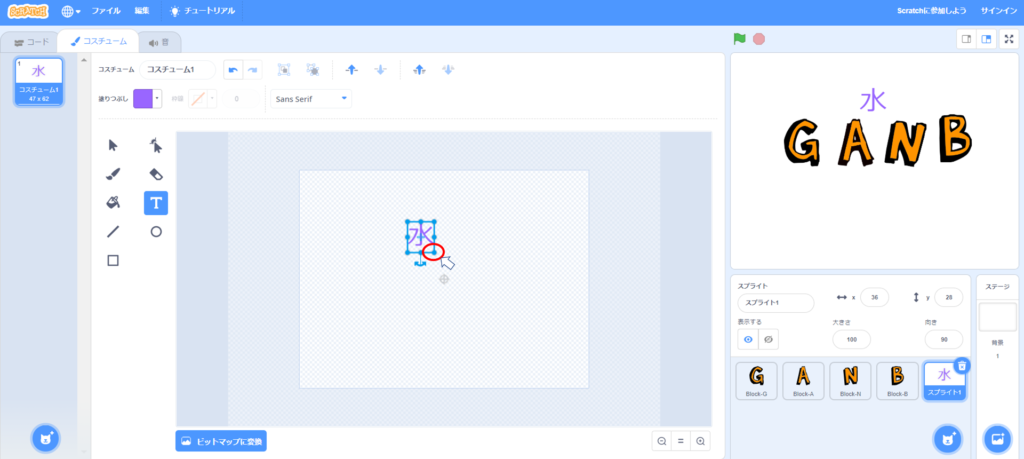
②T(テキスト)マークを選んで、ここに文字を入力(ここでは水と入力した)


文字が入力できました。でも小さいのです。。

矢印の選択マークを選んで、文字のまわりの丸いところをクリックしたまま、広げると大きくなります。


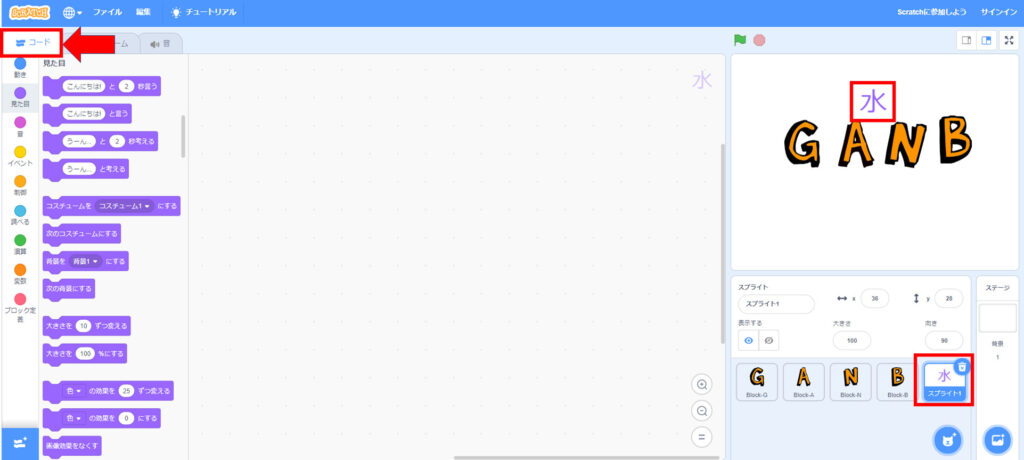
画面左上の「コード」をクリックして戻ります。
あとは、これまでと同じようにプログラムを作おってみましょう。

1.11 さらにちょう戦したい人は

プログラミングをしてきましたがどうでしたか?

楽しかったー
自分で指定したとおりに動くのがうれしかったです

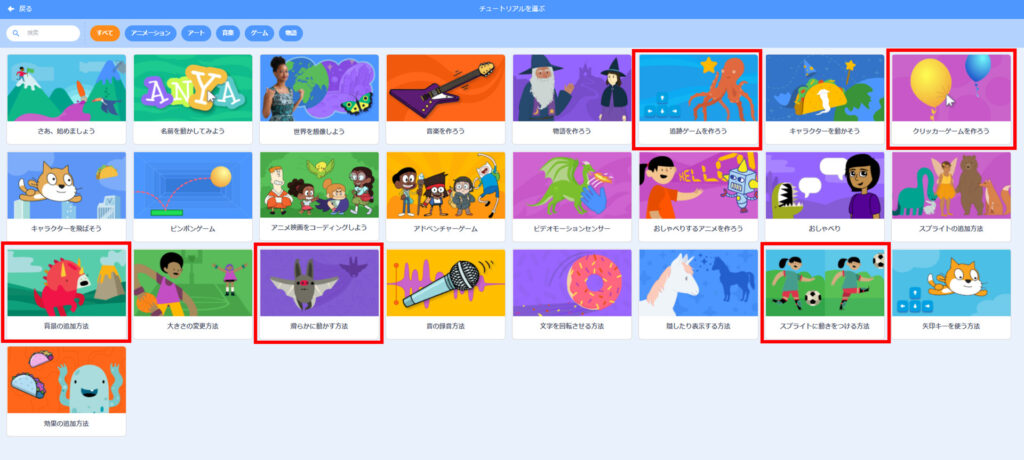
もっとやってみたいと思った人は、その他のチュートリアルにも、ちょう戦してみてくださいね
先生のおすすめは、ひとまずこの3つ
「スプライトに動きをつける方法」
「背景の追加方法」
「滑らかに動かす方法」
さらにちょう戦したい人は、この2つのゲーム作りがおすすめです
「クリッカーゲームを作ろう」
「追跡ゲームを作ろう」


はい。やってみます!

スクラッチを楽しんでね

はーい
 MeetBlog
MeetBlog 