これからスクラッチプログラミングをはじめる人向け。
ここでは、実際にスクラッチ画面を使ってプログラミングを作成していきます。
現役のITエンジニアがスクラッチをていねいな説明で解説していきます。
どこのサイトよりもていねいな説明をこころがけて、さらにユーモアをもって説明いたします。
目次
1.初めてのスクラッチプログラミング①

スクラッチとは、ひとことで言うと、MITメディアラボ(米国のマサチューセッツ工科大学の研究所)が開発したプログラミング言語を学ぶための環境です。
では、初めてのスクラッチプログラミングの始まりです。
2.スクラッチのウェブページを開いてみよう


これから、あなたにはスクラッチのプロになってもらいます。
その第一歩になります。しっかりついてきてください。
それでは、ウェブブラウザでスクラッチを開いてください。下にあるスクラッチのアドレスをクリックします。

スクラッチのプロですか。。なんとかなれるように頑張ります。さっそくですが、すいません。ウェブブラウザって何ですか?

ウェブページを見るためのアプリです。いまこの説明をウェブページで見ているなら、もう使っていますね。
今回使うスクラッチは、インターネットエクスプローラーでは動きません。他のウェブブラウザを使いましょう。

なんとか、開くことができました!!


さすが、私が見込んだ「がんばる君」!
よくできました!
3.スクラッチのウェブページ紹介


それでは、スクラッチのウェブページをみてみましょう

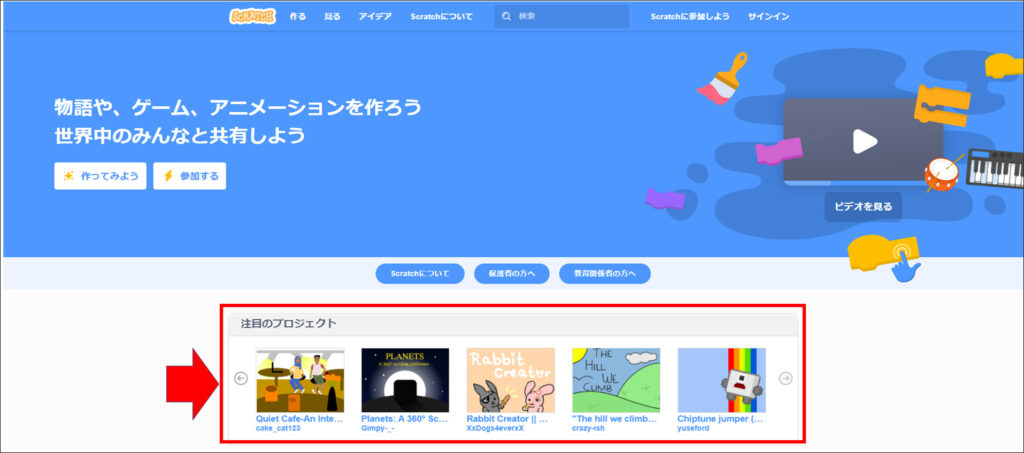
ここには、いろんなプログラム作品がありますね
僕もこんなプログラム作品を作れるようになるでしょうか。


もちろん、がんばる君もここに紹介されているような、プログラム作品を作れるようになります!自分でプログラムを作ったらここで紹介(しょうかい)できますので、どんどん作って、みんなに自分の作品をみてもらいましょう。
みんなに見てもらうことでどんどん上達できるでしょう。
4.スクラッチプログラムを作ってみよう!

4.1 プログラミング画面をひらこう

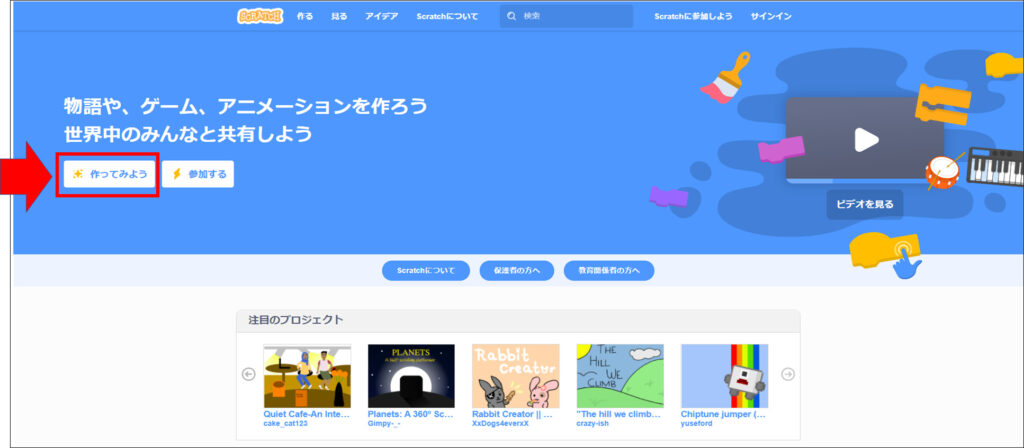
それではプログラミングを初めてみましょう。画面にある「作ってみよう」というボタンをクリックしてみてください。


なんとか。。画面が開きました!

もし画面が英語で表示(ひょうじ)されていたら、左上の地球マークをクリックして、日本語を選んでくださいね。
日本語が表示されていれば問題ありません。



ここの部分にチュートリアルが表示(ひょうじ)されます。いま出ているのは、「さあ、始めましょう」です。
これからいっしょにするプログラムを作り終わったら、自分でチュートリアルを見ていろいろなプログラミングをやってみましょう。
これから画面の説明をするので、右上の×をクリックしてチュートリアルをとじましょう。
チュートリアルはいつでも見ることができます


分かりました。チュートリアルは×をクリックしてとじました。
4.2 プログラミング画面の説明

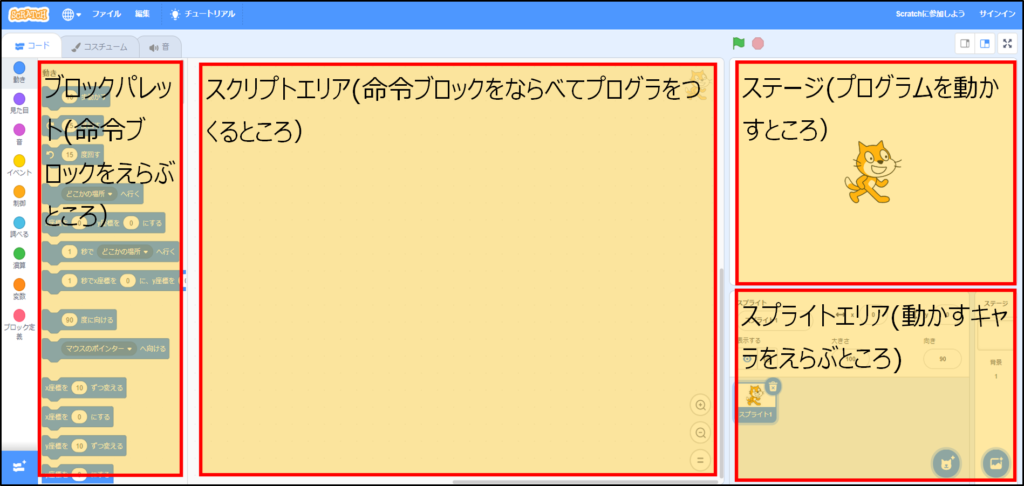
はじめに、プログラミング画面の説明をします。


ブロックを選ぶところに青いブロックがたくさんありますね。
難しそう。。

はい。たくさんありますが、ねこを動かして「ニャー」というプログラムで使うブロックは3こだけです。
がんばる君ならきっとできます。!少しずつ勉強していきましょうね。
4.3ねこを動かして「ニャー」というプログラミング

これから「さあ、始めましょう」というチュートリアルで紹介(しょうかい)している、ねこを動かして「ニャー」
というプログラムを作ります。
ではさっそく、ネコを動かしていきましょう。

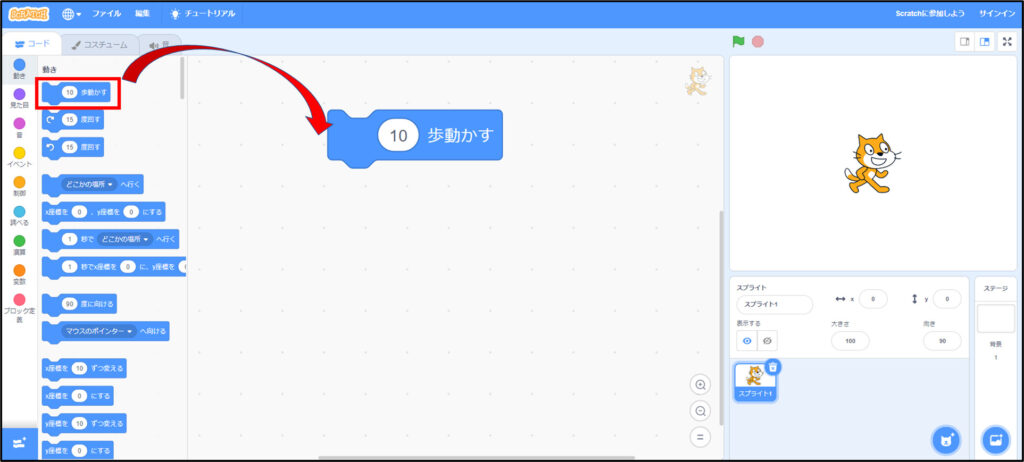
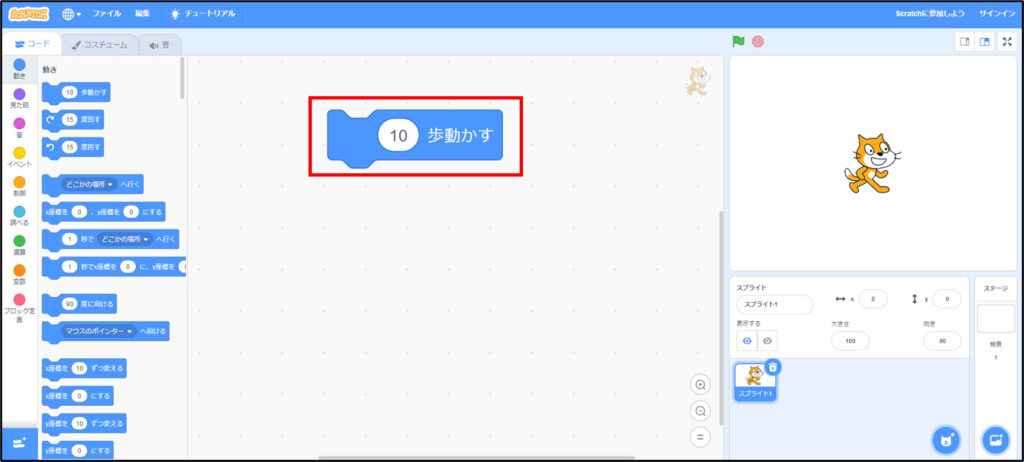
ブロックパレットから「10歩動かす」を見つけて、クリックしたままスクリプトエリアまでもってきて、はなしてください。


「10歩動かす」をスクリプトエリアまで持ってきて、はなすのですね!


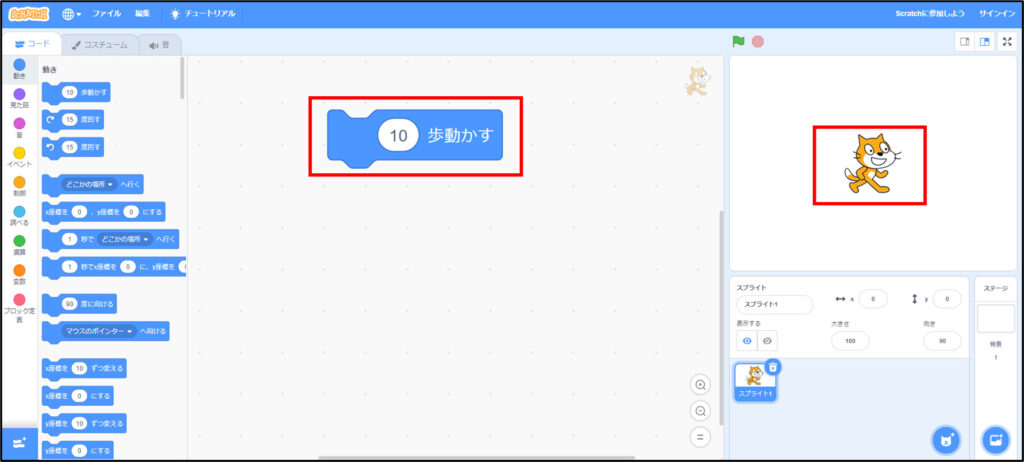
そうです。次は、スクリプトエリアの「10歩動かす」をクリックしてみましょう


わあ!!!ネコが少し右に動いた!

これは、ネコを10歩動かすというプログラミングをしたので、プログラム通りにネコが動いたのです。
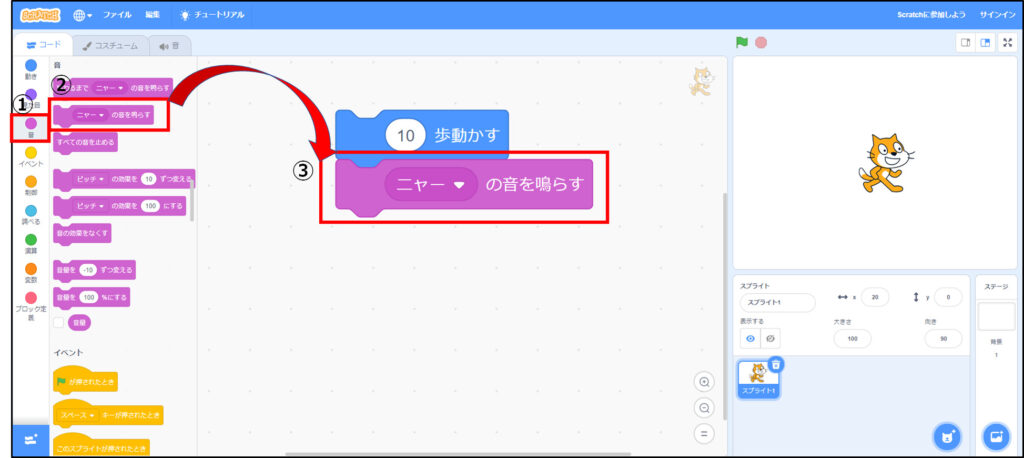
つぎに、音を出しましょう。

「ニャーの音を鳴らす」をさっきと同じようにスクリプトエリアにもってきて「10歩動かす」の下にもってきてくっつけてください


わかった!ブロックを「10歩動かす」の下にくっつけるんですね!

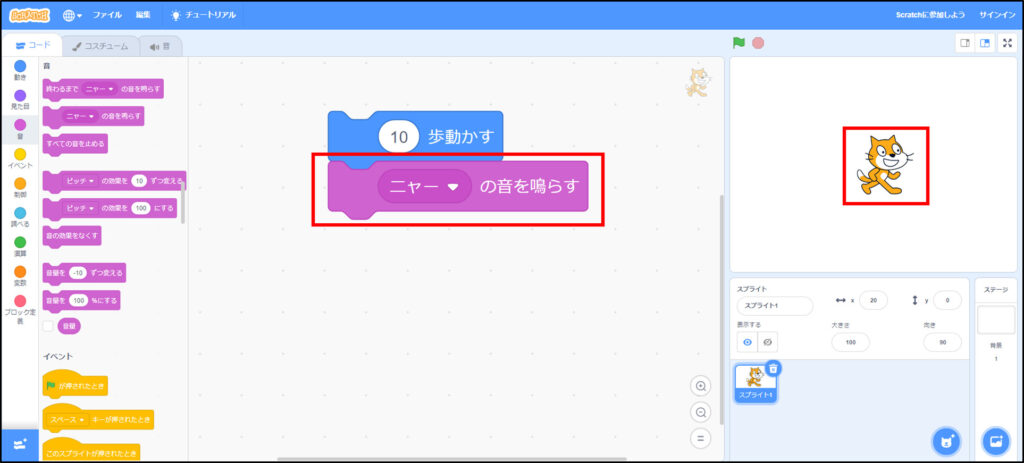
その調子です!くっつけたら、またブロックをクリックしてみてください。どうなりますか。


ネコが動いてニャーといいました!!何回もおすと、何回も動いてニャーといいました!!楽しい!
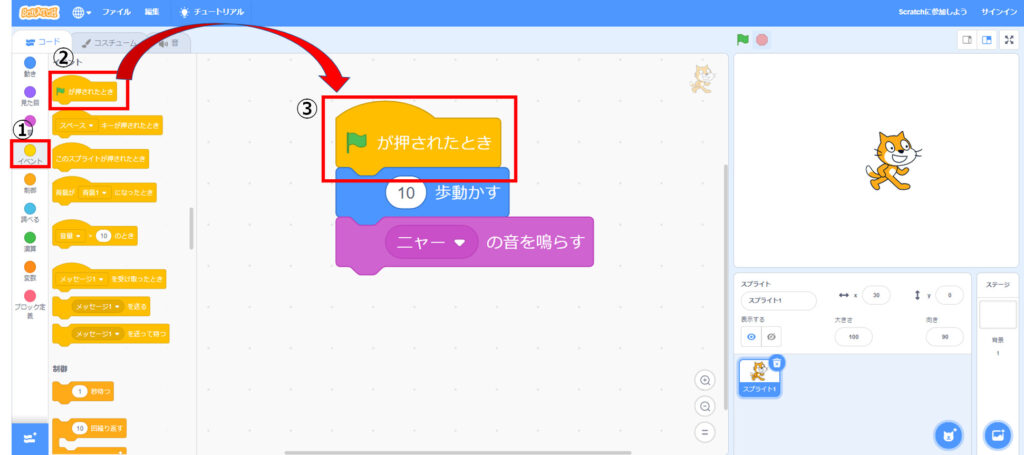
4.4 みどりのはたを使おう

これまではブロックをクリックしてネコを動かしました。
こんどは「緑の旗」で動くようにしてみましょう。
スクラッチではこの「緑の旗」を使うことが多いです


簡単です!はい。できました。

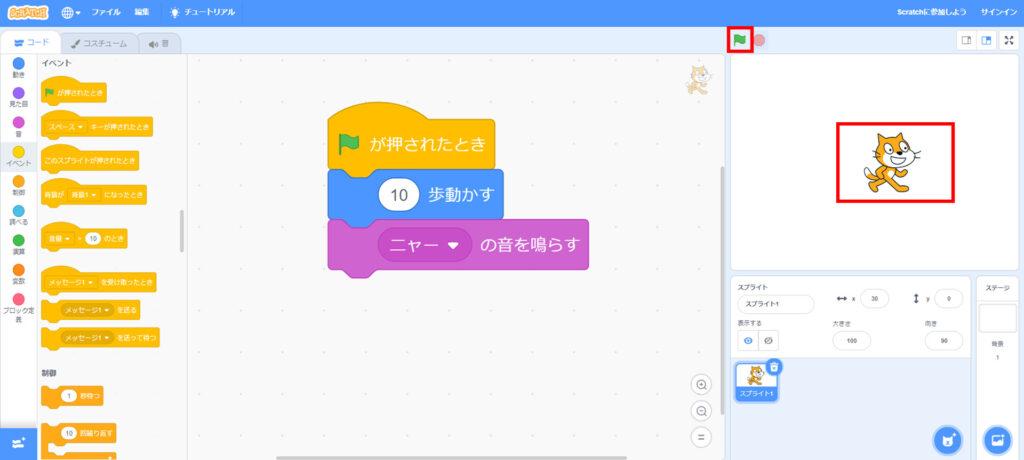
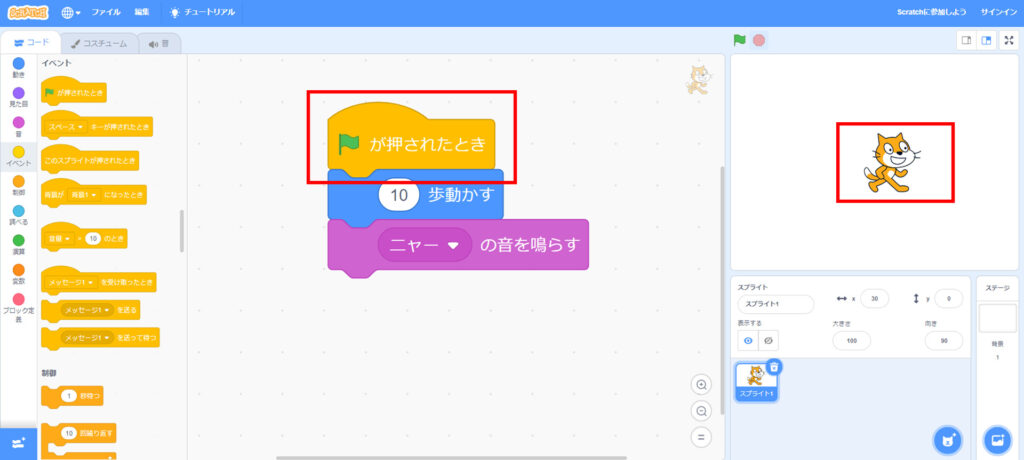
では、ネコが動くステージ上にある「緑の旗」をクリックしてみまょう


緑の旗を押したら、動いてニャーと言いました!

ブロックをクリックしても、「緑の旗」をクリックしても、どちらでも動きます。


さすががんばる君。あっという間に、ネコを10歩動かしてニャーというプログラムが出来ましたね!これでスクラッチのプログラミングのきほんが勉強できました。

スクラッチプログラミング楽しくなってきました!!
次のプログラミングをしたいです!!
 MeetBlog
MeetBlog